Last year I created a WordPress eCommerce website for one of my clients. It was an excellent learning experience for me, and much of my learning came in the form of trial and error and experimenting with various plugins. If you’ve ever built an eCommerce website, you’re probably familiar with the frustrations that can come along with the process. In my experience one of the most frustrating and time-consuming aspects of setting up an eCommerce site (in WordPress or any other CMS) is getting all of the shipping details ironed out.
Below is the process I went through to figure out one piece of the shipping puzzle – how to adjust shipping rates up or down, depending upon how many items a customer puts into their Cart.
Once you are inside your website’s WordPress dashboard area, if you have the WooCommerce plugin installed you should see it listed along with your website’s other main sections and plugins:

Click on “WooCommerce” –> “Settings” then click on the “Shipping” tab at the top.
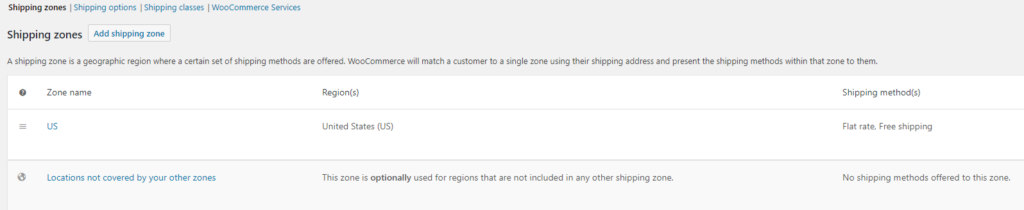
From inside the Shipping tab area, go into Shipping zones and click on the zone you’d like to update your shipping functionality for:

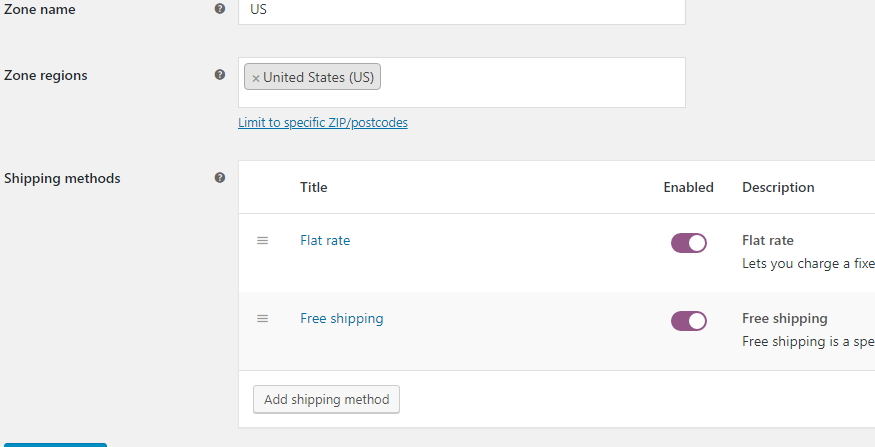
You should see a screen similar to the following:

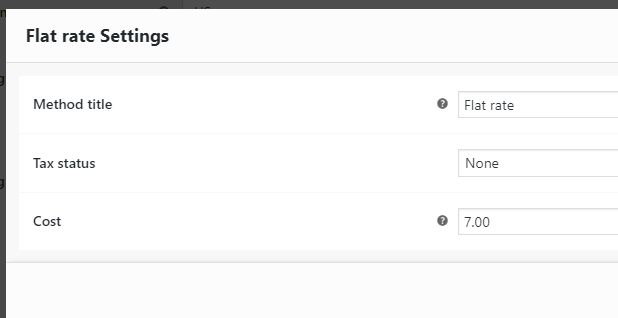
Then click on “Flat rate” to edit the Flat rate Settings:

Type in an intuitive title into the “Method title” field, which is what the user will see in the Shipping section of your website when they are checking out. You can choose to go with a flat rate (so it doesn’t matter if someone orders 1 item from you or 4 – they would still pay one flat fee).
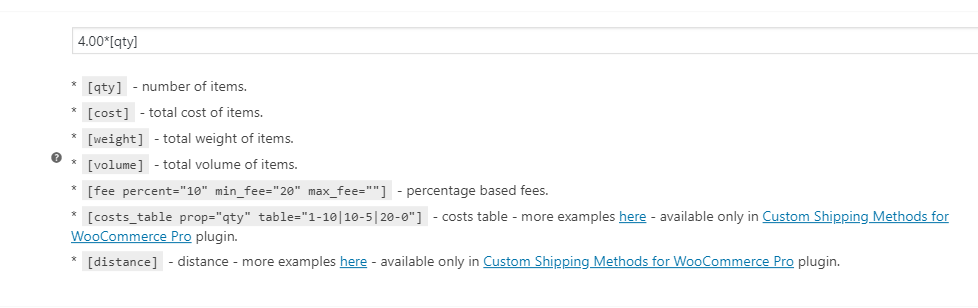
Or if you’d like to take your shipping fee to the next level, simply go to the Cost field, type in your rate and add [qty] next to it. You’re just trying to multiply your flat rate by the number of items ordered. In the above example, I changed it to 7.00*[qty].
However, my client had asked me to adjust the shipping rate based upon product count as follows:
$4.00 for 1 item
$8.00 for 2 or more items
Free shipping for orders totaling $250.00 or more
The advanced Flat rate settings were not enough in this case, so I started researching plugins.
First I looked at the “Flexible Shipping for WooCommerce” by WP Desk plugin:

This one looked quite promising at first. But when I started looking deeper into the details, the problem with this plugin appeared to be if I wanted to set shipping rates based upon quantity of items, I would have to purchase the Pro version.
My client has a one-person business and funds are very limited, so I continued my search.
Then I ran into the same issue with the following plugin:

I kept looking and looking until finally I happened upon the “Custom Shipping Methods for WooCommerce” plugin by Algoritmika Ltd:

The Custom Shipping Methods for WooCommerce plugin lets you add custom shipping methods to WooCommerce.
For each custom shipping method you can optionally set min/max cart cost/weight/volume/quantity method availability options.
In addition to standard WooCommerce cost calculation shortcodes ([qty], [cost], [fee]) you can also use [weight] and [volume]shortcodes.

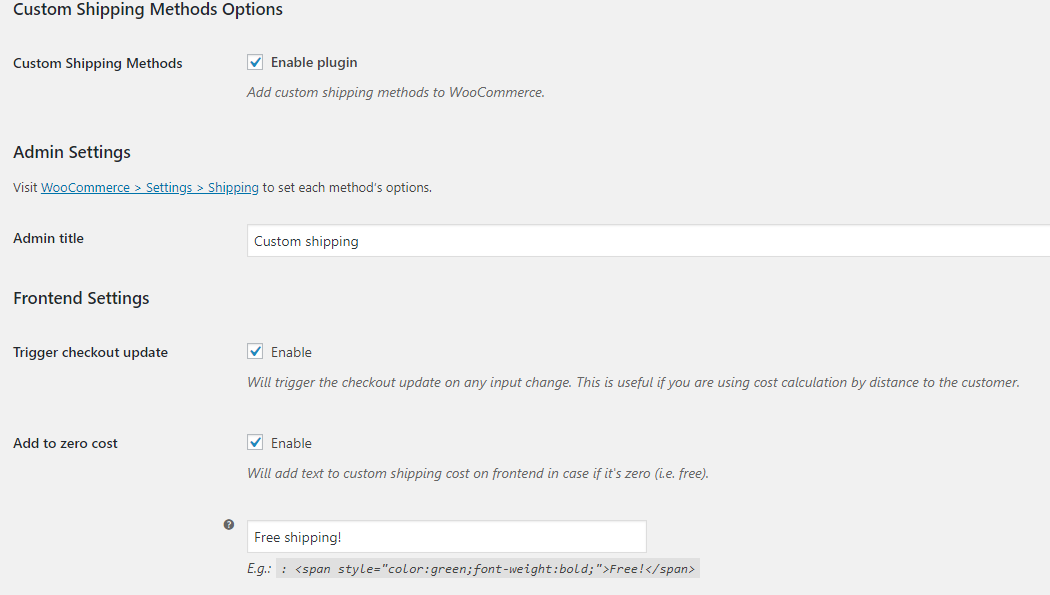
But then I couldn’t figure out where to go inside the WordPress dashboard, to set up the special shipping conditions…
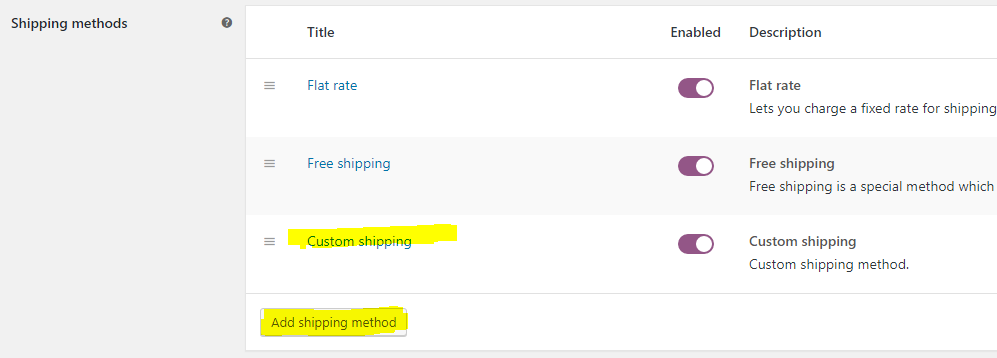
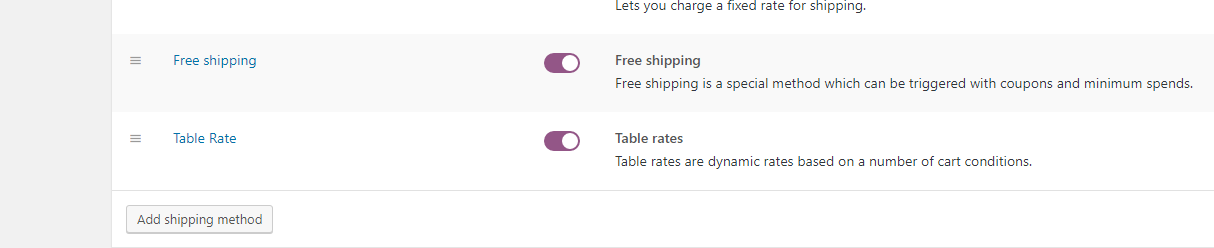
Finally I figured out I had to add another Shipping Method:


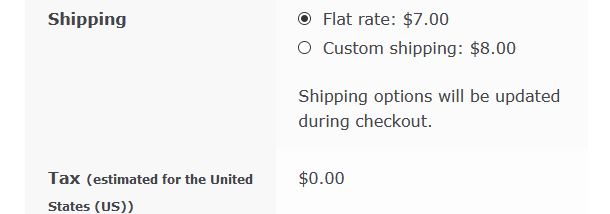
Ok.. so now what? How do I get this change to actually reflect on my checkout page? I decided to just refresh my browser and go to the shopping cart page and hope for the best. The new Custom Shipping option was there!

I had 2 items in my cart, so I was happy the plugin picked up on that and displayed my shipping cost at $8.00. (so far so good) Now what happens if I add a third item?

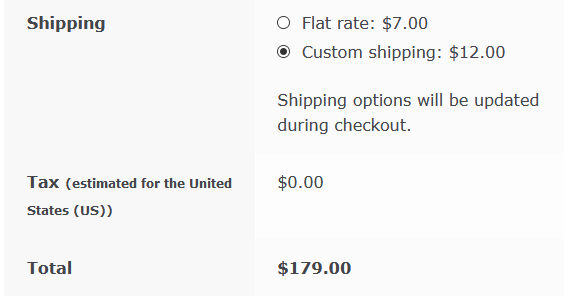
Ugh! Not good… naturally, when I added a third item, it simply multiplied my rate of $4.00 x 3. Again – my client had requested a cost of $8.00 for 2 or more items so this wouldn’t do.
After fumbling around for hours, I came across this article: https://docs.woocommerce.com/document/table-rate-shipping/ I got really excited when I read through the extensive documentation and all the possibilities of this plugin. Until I discovered that the minimum cost is $99. This got me a little nervous, knowing how small my client’s budget was at this time. However, after I explained to her that this appeared to be the best option, she did decide to go with this plugin in the end.
After I went back into the WordPress installation for this website and installed (and activated) this plugin, in order to use it I had to access the plugin’s settings.
So again, I went to Woocommerce (in the dashboard to the left) –> Settings –> Shipping tab
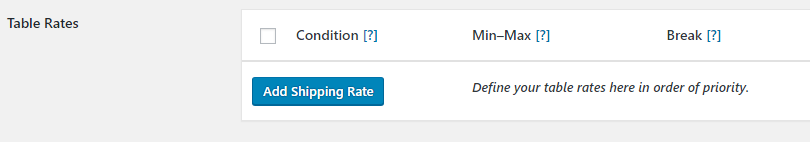
Under “Shipping methods” I then clicked the button labeled “Add shipping method” and chose “Table Rate” from the popup box drop-down menu:



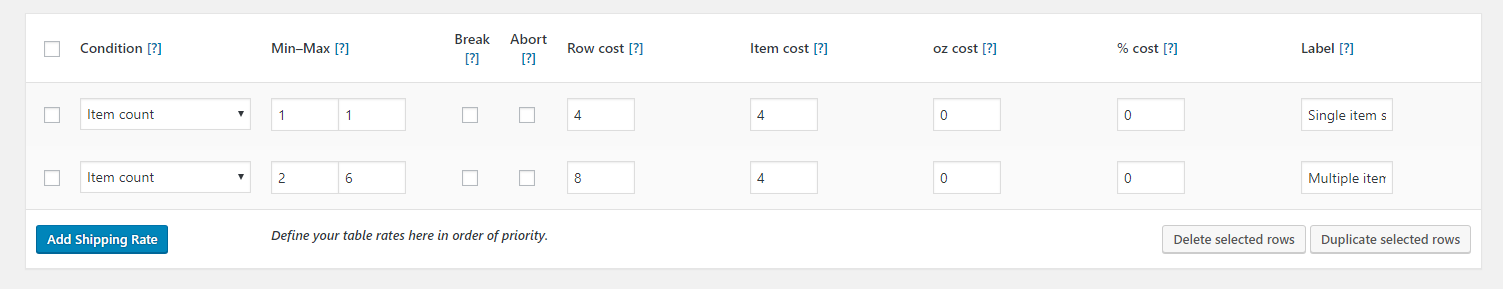
I set the maximum for the top range to 6 items, then went to the My Cart page on the actual website and tried to add a 7th item (just to see what would happen). It didn’t seem to work at first, and my browser was just clocking and clocking when I tried to update my cart. (But there’s also the possibility that it was just clocking because I was testing using the Firefox browser and that tends to happen for me in Firefox… )
Then I decided to put a decent max/limit of the number of items that I thought might feasibly be ordered at one time, so I set the limit to 20 Max. Once my browser finally un-froze, it worked like a charm!!
Overall, I am very happy with my (and my client’s) choice of purchasing the WooCommerce Table Rate Shipping plugin. It solved all of the shipping issues my client was having and it was super easy to install and implement.
I hope this post helped you in some way. Feel free to share, and if you happen to need website, graphic design or related services, please contact me through my business website. Thank you!







