As a small business owner – or a web designer for a small business owner – you probably are aware of how important it is for your website to be optimized for search engines (SEO). Of course you would like your website and business to show up high in search engine results pages, or SERPs.
There are many things you can do to give your website a boost in SERPs, and optimizing your images is one of them. A key thing to stay on top of is always making sure your images contain relevant, concise and descriptive alternative text (alt tags).
Having been a web developer for many years, it’s always been pretty clear to me in terms of how to do this with straight HTML:
<img src="daisies.jpg" alt="field of daisies" />
But then along came web content management systems… and each one of them has their own way of handling any form of coding by hand (adding your own HTML for example). And one particular web CMS actually calls “alt text” something completely different (gotta love that Squarespace… it marches to the beat of its own drummer). I had always associated the term “caption” with the HTML caption tag, that is used in conjunction with HTML tables. And there’s also the HTML5 “figcaption” tag .. but now I’m getting off topic : )
So, to me at least – it didn’t seem very intuitive as to where to edit alt text for my images when using Squarespace. It took a little while to figure it out..
But when I did, here’s what I discovered: it’s actually quite easy when you know where to look!
Read on for a few quick steps on how to accomplish the task of adding/editing ALT text in Squarespace:
STEP 1: Open your website in Squarespace, click (or double-click) on an image to select/activate that section of the page for editing.
If this box doesn’t automatically appear, then hover your mouse over the image and click on “EDIT” at the top
If your image doesn’t already have a caption, add one now, where it says “Write a caption here… “.
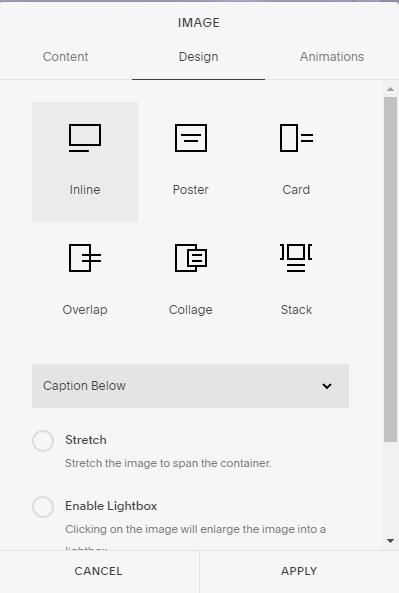
STEP 2: choose the “Design tab” inside the box, and make sure the “Inline” style is selected:

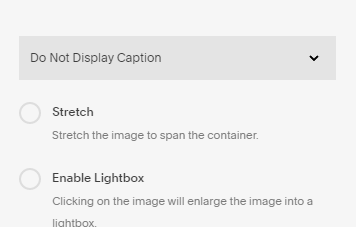
STEP 3: then in the captions drop-down menu, choose “Do Not Display Caption”:

STEP 4: finish up by clicking on “APPLY” at the bottom of the box.
Using descriptive captions, image titles and filenames are other important things you should make a habit of. All of these, along with proper alternative text will give your website a fighting chance to show up high in the SERPs. Plus, keeping these things in mind and adding them to your websites will also help your website or blog to be ADA compliant and accessible to users who are blind or have low vision.
And don’t forget there’s also the fact that alt text is what flashes for a second or two in front of your reader’s eyes if your site is slow to load into their web browser. This gives them an idea of what images to expect on your page.
What do you think about Squarespace as a content management system? There are so many innovative things you can do with Squarespace, such as create cool button hover effects – but if you know a little CSS and HTML that helps to expand the creative possibilities. Without a little coding knowledge the options are a bit limited in SS.
My personal favorite is WordPress, but I do like Squarespace as well. Please let me know in the comments which of the major CMS platforms works best for you.